ブログの執筆環境ってどうなの?
みなさん、ブログの執筆環境ってどうしてるんでしょうねぇ。
MacだとMarsEditって言う人が多いかもしれませんが。
Windowsの場合だとどうなんでしょう?
調べてみても、MarsEditみたいに「コレ買っとけば間違いない!!」っていうアプリが無いんですよね。
Windowsで何か良いアプリがあれば教えて欲しい。
Contents
サクラエディタのマクロ機能でタグ入力を高速化する
軽量・高機能のテキストエディタと言う事で、サクラエディタを使ってます。
秀丸エディタやTeraPadとかまぁ、その辺は好きなものを使ったらいいと思いますが、自分はサクラエディタのマクロ機能が気に入っているので、使い続けてます。
今回の内容は、サクラエディタのマクロ機能を使うため、他のエディタを使ってる人には適用できない話かもしれませんが・・・
エディタを使わない場合は、ゲーミングマウスとかキーボードのマクロ機能を使うと同種の事が出来るし、アプリやPCを選ばないのでそれも選択肢としてはアリです。
オフラインバックアップも兼ねてのテキストエディタ
テキストエディタを使う理由
テキストエディタを使う理由は、そもそもの記事を書く(装飾はしない)ということに絞れば、一番快適だから。
文字入力という観点だけなら、ポメラ一択という人もいるでしょう。
 |
新品価格 |
それだけ、特化している方が基本的には早いんですよ。
後は、ファイルを保存しておけば、WordPressの接続状態でデータが飛んだりしない。
デメリットとしては、
- GUIでの文字装飾がし辛い
- 画像挿入できない
ってとこですかね。
WordPressの投稿画面を使う理由
何でしょうね?
自分の場合は、テキストエディタのデメリットがそのままメリットだと思っていて
- 文字の装飾が出来る
- 画像挿入がしやすい
こんな感じ?
自分は、WordPressの投稿画面でガンガン書くことはしてなくて、上記の部分なんかをメインでやってたり。
別に悪いわけじゃないし、ショートカットを使いこなせば、下手なエディタより早いかもしれない。

ただ、一点・・・
更新時に、ネットの接続が不安定で記事が飛ぶことがあるw
これが許せんのですよ。
そんな不安定なネット環境で更新するなよwってのは至極もっともな意見なんですが、それまで快適にネット出来てても、その瞬間が不安定だったら意味無いんですよ。
じゃあ、テキストエディタでタグ入力が快適に出来たら、解決じゃね?
ってことで、簡単なタグならテキストエディタでそのまま手打ちする事もあります。
ただ、如何せんたくさんタグを使う場合は、面倒くさい。
例えば、強調表示の場合「<strong>強調表示したい文</strong>」っていう感じで「<strong></strong>」を前後に入力する必要があるわけで。
マークダウン記法使えば早いとか、他にも方法があるのは分かるんです。
分かるんですが、どこでもかんでもマークダウンが使えるとは限らんでしょ?と。
場合(派遣でセキュリティの厳しい会社に行っちゃった時とかw)に寄っちゃ、環境構築すら出来ない場合があるんですよ。
逆に、HTMLならテキストベースで普通に記載可能だし、OS問わずブラウザで確認が可能という優れもの。
ブロガーの人は、そんなとこに行かないから大丈夫かもしれないけど、仕事中に調べたこととかも記事にしてる自分としては、出来るだけストレスなく書けた方がいいので。
テキストエディタぐらいは許してもらえる可能性が高い(これも会社による・・)。
ということで、メインで使ってるサクラエディタにマクロ機能があるし、タグをガンガンかけるなら、かなり快適じゃね?っていうのが今回の趣旨。
準備
サクラエディタのインストール
サクラエディタ
から、DLしてインストールする。
(手順は省略)
サクラエディタが無いと始まらない。
共通設定画面
画面の出し方とをとりあえず、確認。

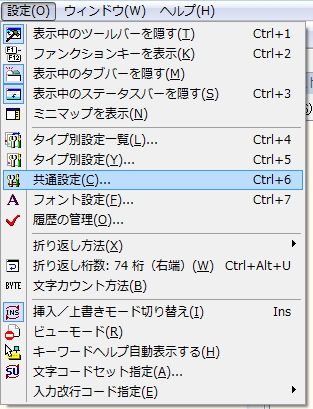
メニューの「設定」→「共通設定」で開ける

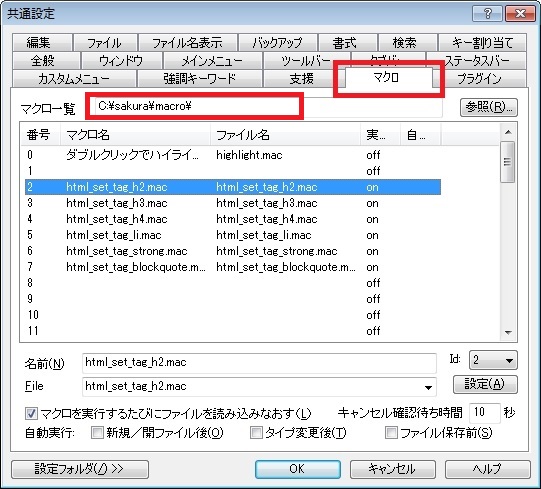
マクロタブを確認しておく。
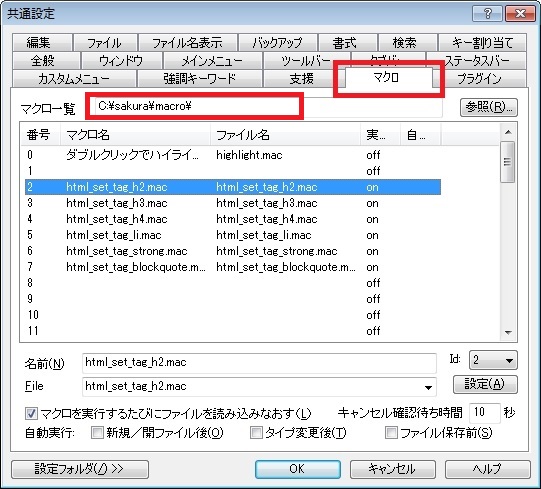
で、マクロ一覧の右側のフォルダを開いておきます。
あとで、マクロを記載したファイルを保存する場所になります。
hタグをショートカットで入力できるようにする
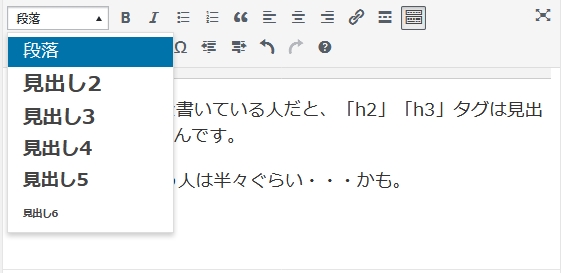
WordPressで記事を書いている人だと、「h2」「h3」タグは見出しでよく使うと思うんです。
「h4」タグまで使う人は半々ぐらい・・・かも。

ただ、タグの設定って微妙に面倒くさくない?
なので、まずはhタグを入力できるようにします。
例えば、既に見出し入力後に、その行を見出しにしたい場合は、手打ちでタグを入力する場合、
- 「HOME」キーで先頭に移動
- 「<」「h」「2」「>」と入力
- 「END」キーで最後尾に移動
- 「/」「<」「h」「2」「>」と入力
っていう手順が必要。
(h2タグは、見出し2です)
まぁ、慣れてしまえば同って事無いんだけど、ショートカット一発で入力できるなら、それに越したことは無い。
ただ、これをショートカット一発でやれるようにしてしまえば、タグを打ち込む必要は無い。
他のタグも同様。
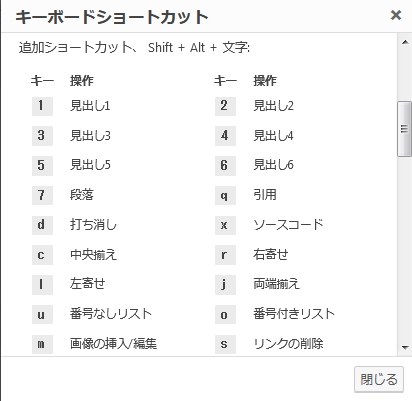
例えば、自分は「h2」タグはWordPressのエディタと同じ「Alt + Shift + 2」っていうショートカットで出来るようにしてます。

マクロを作成する
マクロっていうと、いきなり難しく聞こえるけど、別にたいした事は無いので。
先ほど確認した、共通設定画面のマクロタブに登録されているフォルダにテキストファイルを作ります。
ファイル名は自分が分かればいいです。
ただ、後でファイルを1個ずつマクロとして登録するので、分かりやすい名前を付けます。
自分は、「html_set_tag_h2.mac」としました。
(拡張しは「.mac」にしてください。)
中身は以下。
S_GoLineTop(0); // 行頭に移動(折り返し単位)
S_InsText('
<h2>'); // 文字入力
S_GoLineEnd(0); // 行末に移動(折り返し単位)
S_InsText('</h2>
'); // 文字入力
そのままコピペで大丈夫です。
マクロを登録する
さっき確認した、共通設定画面を開きます。
で、マクロタブを開きます。

好きな番号を選択します。
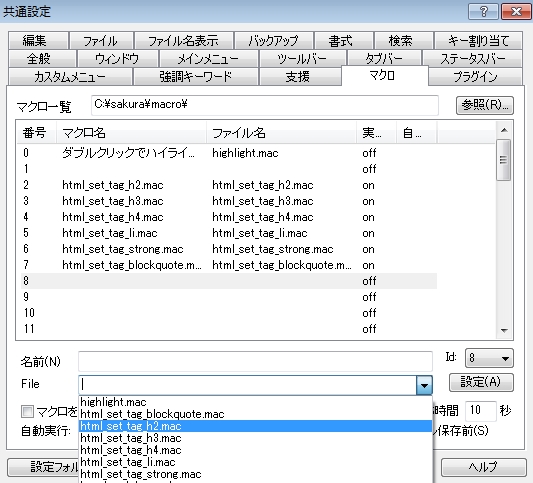
画面下部の「File」の右側の「▼」マークをクリックすると、さっきのフォルダに保存されているマクロファイルが表示されるので、「html_set_tag_h2.mac」を選択します。

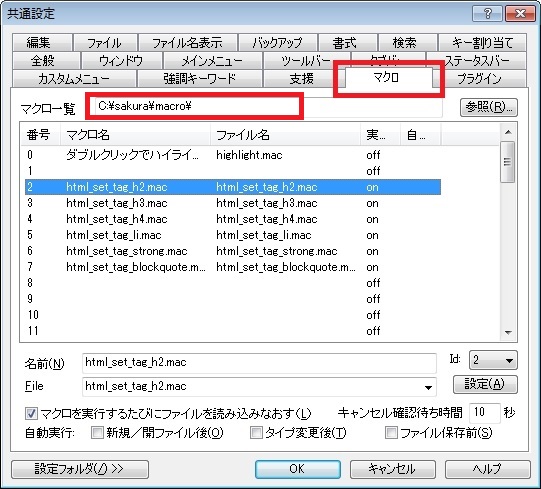
名前部分には、自分が分かりやすい内容を書いておくといいです。
例えば、「h2タグ挿入」とか。
自分はファイル名をそのまま設定しました。

最後に、設定ボタンをクリックしたら、選択した行のところに反映されます。
他のタグも登録する
マクロの作成と、登録を同じ手順で行います。
HTMLのタグを全て網羅しようとするとマクロがいくらあっても足りないので、WordPressでよく使うタグを調べて登録するといいです。
自分の場合は、
- よく使う「h2」「h3」
- 頻度は少ないけど使わなくも無い「h4」
- 強調表示の「strong」
- 番号なしリストの「li」
辺りをとりあえず登録してあります。
他のタグが必要になったら、都度都度追加していけばOK。
ショートカットキーの割り当て
コレをしないと意味がありません。
ただ、マクロを登録しただけなので・・・
ということで、ショートカットキーを割り当てます。
先にも書いたけど、「h2」タグはWordPressのエディタと同じ「Alt + Shift + 2」をショートカットに割り当てました。
この辺は、好みなので好きなショートカットを割り当てれば良いかと。
ただし、OSのショートカットキーとか、サクラエディタの他のショートカットと被らないようにだけは気をつけましょう。
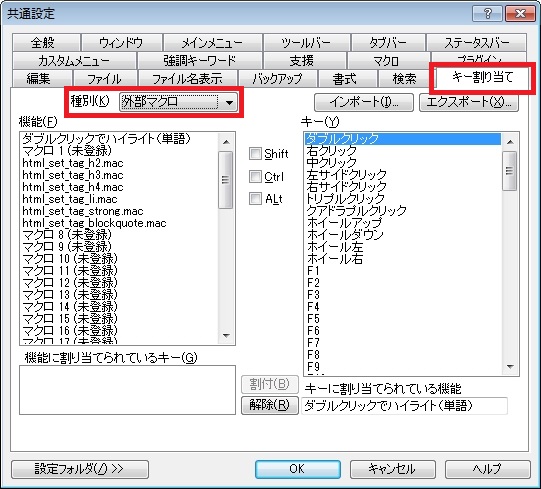
マクロを登録した時と同じように共通設定画面を開きます。
「キー割り当て」タブを選択する。
「種別」の右側の「▼」をクリックし、「外部マクロ」を選択する。

機能のところに、登録してあるマクロが表示されます。
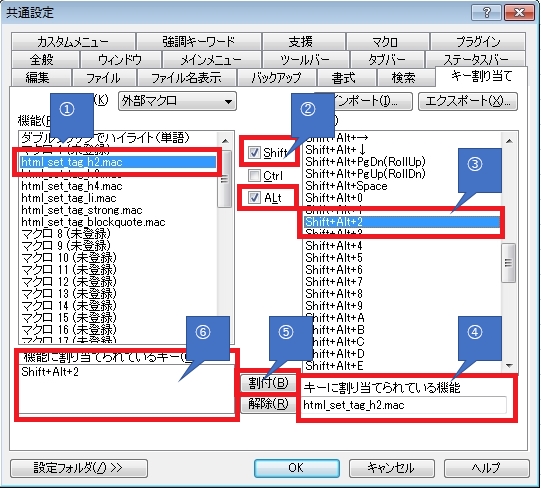
- html_set_tag_h2.mac を選択する
- 「Shift」「Alt」にチェックを入れる
- 「Shift+Alt+2」を選択する
- 割り当てられている機能が無いか確認
(割り当て済みなら、他のショートカットを検討する) - 割付ボタンをクリックする
- ショートカットキーが登録されることを確認
の順でショートカットキーを登録します。

他のマクロもショートカットキーを登録する
同じ手順で、他のマクロもショートカットキーを登録します。
動作の確認
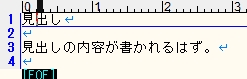
見出しとしてh2タグを設定したい行にカーソルを移動する
先頭でも最後尾でも途中でもどこでもいい。
一応、「見」と「出」の間にカーソルがあります。

ショートカットで設定したキー「Shift+Alt+2」を押します。

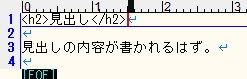
前後に「<h2>」と「</h2>」が追加されました。
後は、WordPressのエディタのテキストモードで貼り付ければOK。
貼付て確認してみるとちゃんと見出しになってます。

全体の装飾をしたら完成
しなくても良いけど、後はプレビューで確認しながら、文字の装飾を追加したり、見出し番号を変更したり。
画像を挿入したり。
で完成。
投稿すれば、完了です。
一度、テキストファイルとして全体の内容が残っているので、万が一、投稿時のネット切断で記事が飛んでしまっても、すぐに貼り付け直して投稿できます。
後は、足りないと思えば、別のタグをマクロに登録してもいいし、ショートカットを変更してもいい。
ただ、マクロを登録し過ぎて、ショートカットを把握できなくなってしまっては逆効果なので、最初は良く使うタグから始めるのがいい。
まとめ
今回は、自分がメインで使ってるサクラエディタだったけど、他のエディタにもマクロ的な機能があれば同じことは出来ると思うので、探してみるといいですよ。
本当は、MacのMarsEditみたいな「コレ使っとけば間違いない」的なアプリがあればいいんだけどね。
とはいえ、職場のPCにそんなポンポンとアプリを導入する訳にはいかんので、サクラエディタのマクロ機能はアリ!