結論から言うと、「InterceptArrowKeys」プロパティをfalseにしてやることで解決。
NumericUpDownコントロールを使うメリット
画面構築をしている際、ユーザーの任意入力項目はテキストボックスを使ったりするわけだけど、テキストボックスじゃなくて、NumericUpDownコントロールを使う事もある。
TextBoxコントロールを使えば作るのは楽だけど、項目によっては制御を追加する必要があったりするので、専用のコントロールを使う事も多々ある訳です。
で、今回2時間ぐらいはまったのが、NumericUpDownコントロール。
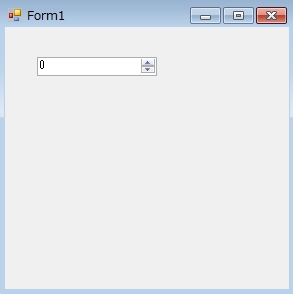
こんなやつ。

たまに、見ません?
テキストボックスの右端に上下の▲▼ボタンが付いた入力エリア。
▲(▼)をクリックすることで、入力されている数値を増減できるやつです。
ちなみに、上下の矢印キーでも値の変更ができます。
なんで、別のコントロールを使うかっていうと、「Numeric」って頭に付くことから分かるように数値用のテキストボックスって思ってもらって差し支えないです。
このコントロールを使うメリットは、割と多くて、テキストボックスだとアレコレ制御しないといけないことが簡単にできるようになってる。
簡単に挙げると
- 数値判定
- 小数点表示
- 最大、最小値の設定
こんなところ。
他にもあるけど、数値専用項目として設置したなら、最低限やらなきゃいけない制御だったりする。
例えば、数値を入力させないために、入力されたキーが数値以外なら、入力を受け付けない・・・とか。
後は、上下限のある項目なら、上下限値を超えた場合の処理とか。
そういったものって、地味に面倒くさいというか、項目の数だけ同じ用に対処する必要がある・・・
まぁ、入力値を一括で判定するような関数を作ってやって、必ずそれを通すようにすれば、それなりに対応は可能なんだけど。
後は、カスタムコントロールとして、入力制限を機能として追加しちゃうとかね。
NumericUpDownコントロールで矢印キーでの値変更がデフォルトで出来る
で、このコントロールは上下の矢印キーで値を増減させることができるんです。
ただ、矢印キーでコントロールを移動させるような画面も少なからずあって、今回はそれにぶち当たりましたw
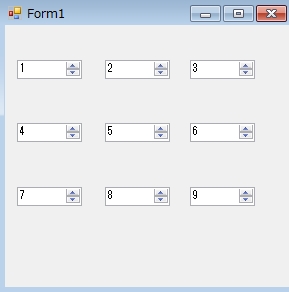
どういうことかというと、こんな感じで入力エリアがある時、矢印キーで項目を移動したい・・・と。

例えば、
「1」の入力中に「→」矢印キーを押下したら、「2」の入力へ
「5」の入力中に「↓」矢印キーを押下したら、「8」の入力へ
といった具合。
ただ、NumericUpDownコントロールでは、そのままだと矢印キーで値が変わってしまうため、馴染まないお客さん側からすると、不意に値が変わってしまう・・・だそうです。
ということで、上下キーでの値変更を禁止することに。
InterceptArrowKeysプロパティで上下キーでの値変更を禁止する
結論から言うと、InterceptArrowKeysプロパティを変えるだけで良かったんですが、このプロパティを変えるだけで良かったんですが、そのプロパティにたどり着けずにすごく遠回りした訳。
もう、2時間ぐらい無駄にしたw
フォームやコントロールへのKeyDownイベントで制御を試し、PreviewKeyDownイベントで「↓」キーは求める動作になったものの「↑」キーは数値が増えるという・・・
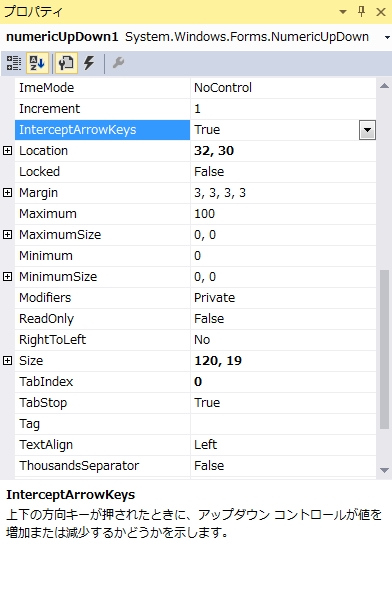
原因が分からず2時間ほど経過したところで、使えるプロパティは無いかな~とプロパティを上から順に見ていったら見つけた。

InterceptArrowKeys
上下の方向キーが押された時に、アップダウンコントロールが値を増加または減少するかどうかを示します。
って書いてあった。
どう頑張っても、矢印キーの入力をインターセプトされていたので、「↑」キーでの動作を止めることができなかった訳です。
ArrowsKeyUpDownとか分かりやすい名前にしてくれよ・・・って本気で思った。
プロパティは先に一覧を確認しよう
今回は、プロパティを確認していたら解決していた問題だったので、まずはプロパティで制御が可能かどうかを確認すべきだな。
まぁ、プロパティがべらぼうに多くて、確認するのに一苦労ってコントロールもあるけど、今回は知れた数だったので、先に確認すべきだった。