こういうやつです。
いろんなブログで設置されてますよね。
ということで、自分もせっかくだし、設置しようということに。
設置以前に、貼り付けるコードがわからない
こういうのは、基本的に、貼り付け用のソースコードがあります。
なので、Twitterにログインして、設定あたりにコードジェネレーターがあるっしょ!
っていうことで、ログインしてみたものの、どこにも見つからない( ^ω^ )
プロフィールとか、設定の一覧とか見たけど・・・ない。
コードを生成する
ということで、ネットで調べたら、判明しました。
が、当然のように「ここから作成します」みたいな感じでした。
実際、
https://about.twitter.com/ja/resources/buttons
こちらから作成できるんですが、そんなん公式サイトからどうやって遷移したらええんや・・・
公式ページを彷徨ったけど、たどり着けませんでした( ^ω^ #)
とりあえず、フォローボタンの作成
まぁ、悩んでてもしょうがないので、フォローボタンを作成することにします。
https://about.twitter.com/ja/resources/buttons

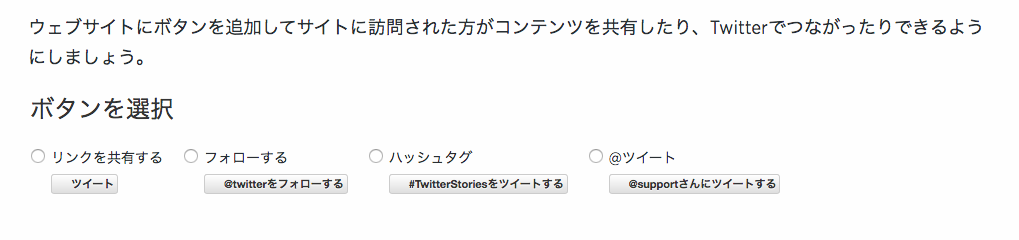
先ほどのリンクから飛ぶと、こんな画面になります。

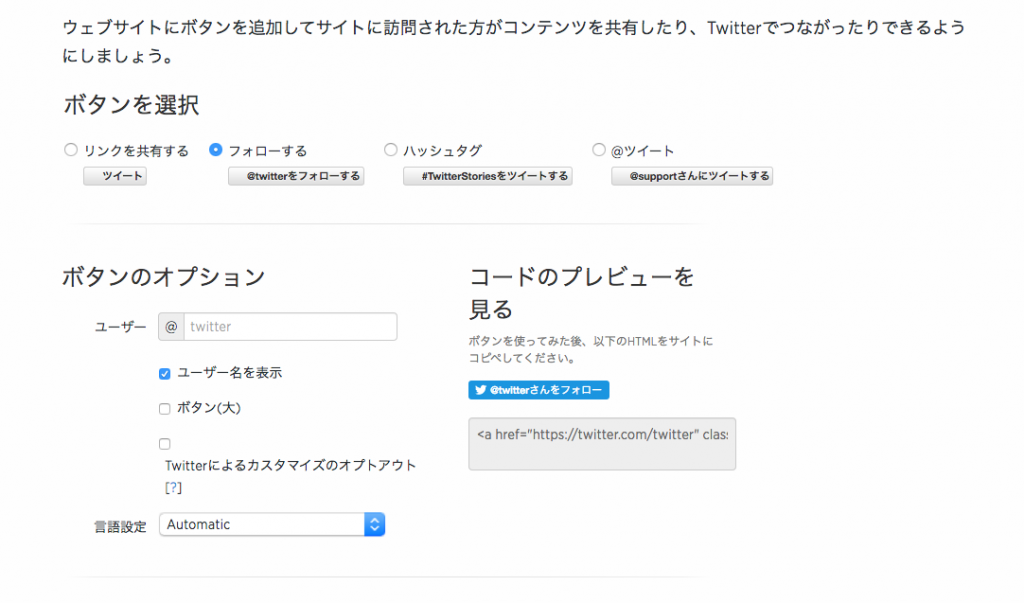
「フォローする」を選択すると、オプションを設定できるので、しましょう。
今回は、
- ユーザー名を表示
- ボタン(大)
にチェックをいれました。
右下のボタンのサンプルの下に、ブログ等に貼り付けるコードが生成されるので、それをコピーしておきます。
あとは設置するだけ
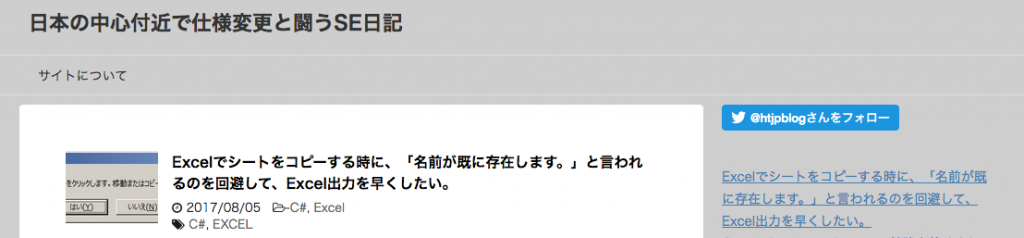
好きなところに設置しましょう(いい加減)。
実際、適当なんですが、好きなところに設置でいいんじゃないかな?
ブログの記事の下でもいいだろうし。
自分は、サイドバーの一番上にしました。

まとめ
設置自体は難しいことは何もないのですが、ボタン用のソースの生成がいちばんの難関でしたw