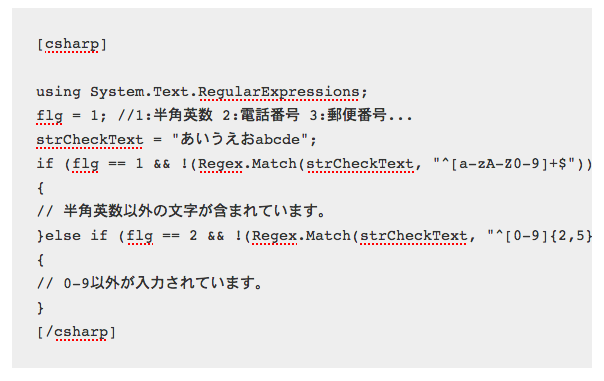
SyntaxHighlighter Evolvedっていうプラグインを使って、コードの表示を楽にしてみた。
を書いた時に思ったんだけど、いろんなブログでは、コードのサンプルを書く時に
using System.Text.RegularExpressions;
flg = 1; //1:半角英数 2:電話番号 3:郵便番号...
strCheckText = "あいうえおabcde";
if (flg == 1 && !(Regex.Match(strCheckText, "^[a-zA-Z0-9]+$")).Success)
{
// 半角英数以外の文字が含まれています。
}else if (flg == 2 && !(Regex.Match(strCheckText, "^[0-9]{2,5}-[0-9]{1,4}-[0-9]{4}$")).Success)
{
// 0-9以外が入力されています。
}
こんな感じで表示してて、どうやってるんだろ?って思って探したプラグイン。
プラグインは他にもたくさんあるけど、検索して見つかったなかで、タグで囲むだけで使えて、使い方を一生懸命覚える必要もなさそうだったのが決めてだったw
プラグインは、Wordpressのダッシュボード→プラグイン→新規追加 画面で「SyntaxHighlighter Evolved」って検索すればすぐに見つかるので、速攻インストール。
設定もできるみたいだけど、とりあえずデフォルト設定で使って見た感じ、問題なさそうなので、そのまま使ってます。
実際、上記のところをどうやって書いてるかっていうと、タグで囲むだけ。
こんな感じになります。

このブログの目的の一つは、自分が仕事上の開発で困った事は、同様に困ってる人がいるだろうし、自分のメモとしても活用したいから、こうやって見やすさを考えておくのは有効だよね。